In our previous series on Tag Governance, we outlined what tags are and how they work. With this understanding of what tags are, it’s now time to dig a little deeper and get a grasp on what tags are currently on your site. For this, we’ll need a Tag Audit.
The goal of a Tag Audit is to really understand a few key things:
- What tags do I have on my site right now? Questions to ask regarding the full tag inventory: What do I need, what do I not need, what new platforms should I be using to gather more information and ultimately enrich my marketing and analytics practices?
- Where are all of these tags? Questions to ask about tag and pixel location: Is each tag on all pages, just on confirmation pages, just on landing pages? Are there gaps in coverage causing blind spots in my reporting?
- How is each tag loading? The key here is to get an understanding of exactly how the tags are getting on your site. Are some tags loading from the source code, some loading through the Tag Management System, and some piggybacking off other tags?
- Are there unauthorized tags on the site? The question here is if there are unauthorized third parties collecting user information. Is that Data Management Platform that we piloted last year still on some pages, is the legacy analytics platform we phased out in 2013 still in some site sections, etc.? We wrote a little about these when we discussed Zombie Tags around Halloween.
- What data is collected by each tag? Understanding the data collected by each tag is important for several reasons. The first being to ensure analytics and media tags are collecting all of the data necessary, according to your measurement plan. Secondly, and just as important, is to ensure no tags are collecting unauthorized data and putting you at risk for a GDPR or other privacy regulation violation. You need to understand all of the data collected by each tag, what the platform is used for, and how the data is being used.
- What tags present the biggest threat to negatively impacting site performance and user experience? The number one goal of your website is to make money in some way. In order to do this, you need users that positively interact with the site and move through your goal workflows. The most important consideration in this process is a positive user experience, which starts with fast-loading pages. As a part of the tag audit, identify the tags on the site that are most likely to slow down your pages.
Step One: Tag Overview
First we’ll need a full view of the tag landscape on the site. In many cases, this looks like a daunting task. Thousands of pages on the site, hundreds of different interactions are being tracked. How can we possibly go through each and every page to see all of the tags that are firing and all of the data being collected?
Well, you can go about it manually, page by page looking at your browser’s developers console and recording all of the requests on each page.

However, I would highly recommend using an automated tag auditing platform for this. Tag Inspector is one such automated solution (sign up now and scan up to 50 pages free!).
Start with a full site tag scan, giving you an output that looks something like one of these:
With the latter, which is an export of a Tag Inspector scan report, we can filter to answer the first question: What tags are on the site right now? With the former option, the full list is there within the scan report.
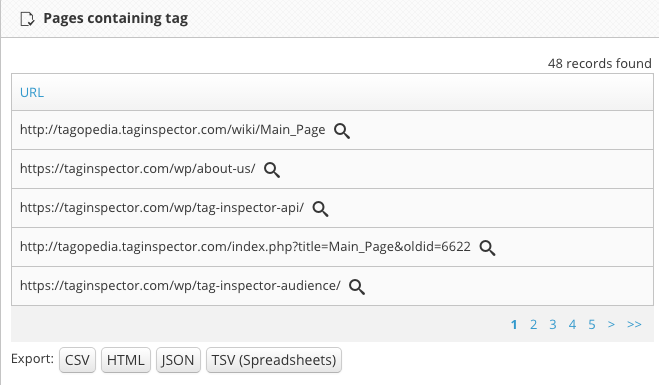
In both of these examples we also have a list of all pages containing each tag:

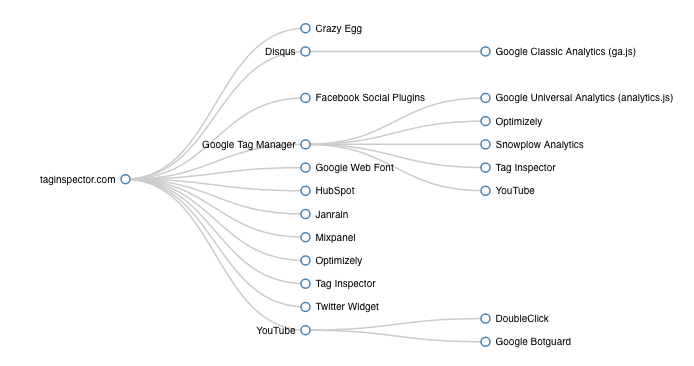
We also have a visual (or stack trace, if preferred) of how each tag is loading:

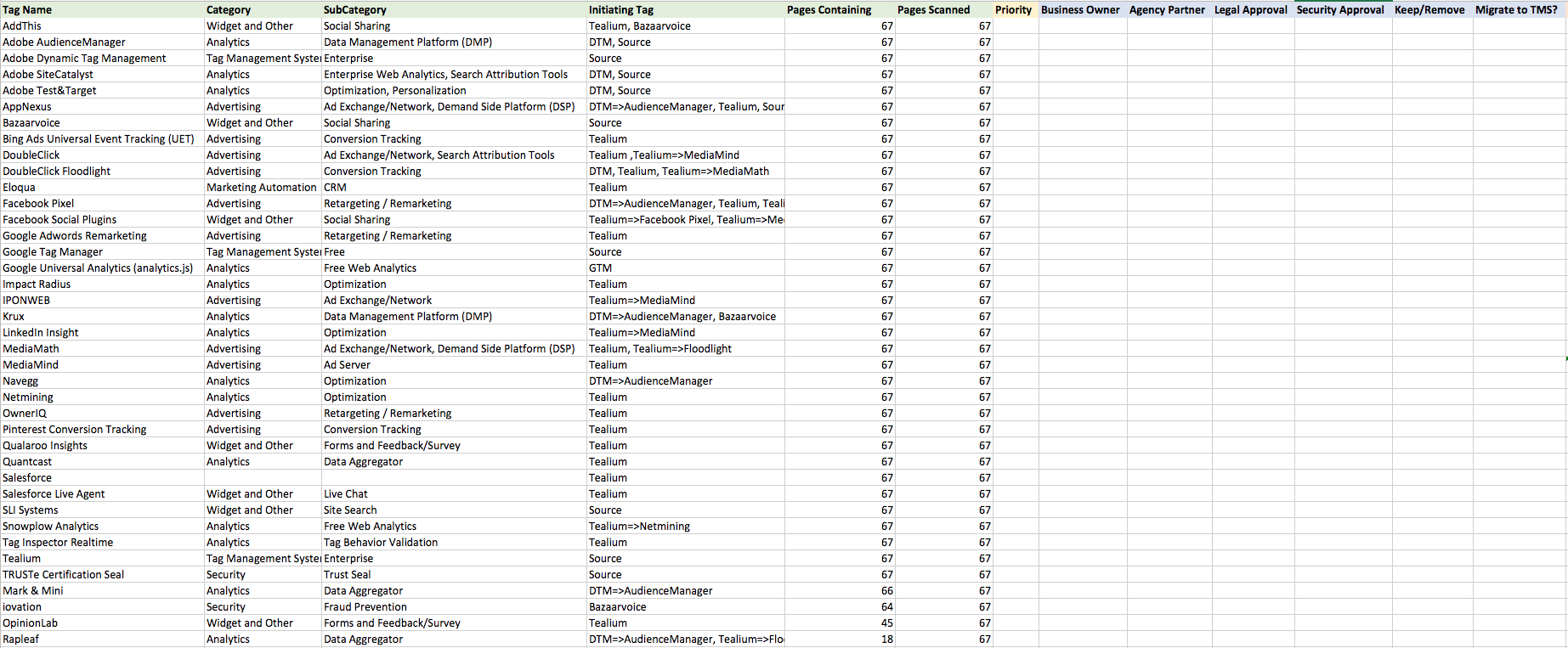
The best place to start with the inventory, and answer our first three questions, is with what I call a simple Tag Inventory output. Here’s a look at what you can get from Tag Inspector:

Let’s dig into the information contained within this report:
- Tag Name: This is a list of all the unique tags loading on your site. They are each presented with the name of the platform associated with each tag. Tag Inspector makes this process easy for you with a library of over 2500 unique platforms and their associated tag requests classified.
- Category A categorization of each tag based upon the high-level function of the platform.
- SubCategory: A more granular categorization of each tag based upon each platform’s primary use.
- Initiating Tag: This is the hierarchy or stack trace simplified. In the ‘Initiating Tag’ column, we’ll display the first two levels of the loading behavior for each tag. Typically, the site owner will only really be aware and in direct control of tags loading via the source of their site, through their TMS, and some piggybacking behavior in media tags. This column will highlight just these levels to make it more actionable for the cleanup process.
- Pages Containing Tag: The number of pages scanned that contain the respective tag platform
- Pages Scanned: Total number of pages scanned, for context. Looking at the Pages Containing in the context of the overall number of Pages Scanned allows you to get a feel for how prevalent each platform is in terms of coverage. Is it a tag only loading on one or two pages? Or is it something loading on the vast majority of pages?
Step Two: Deep Dive into Collected Data
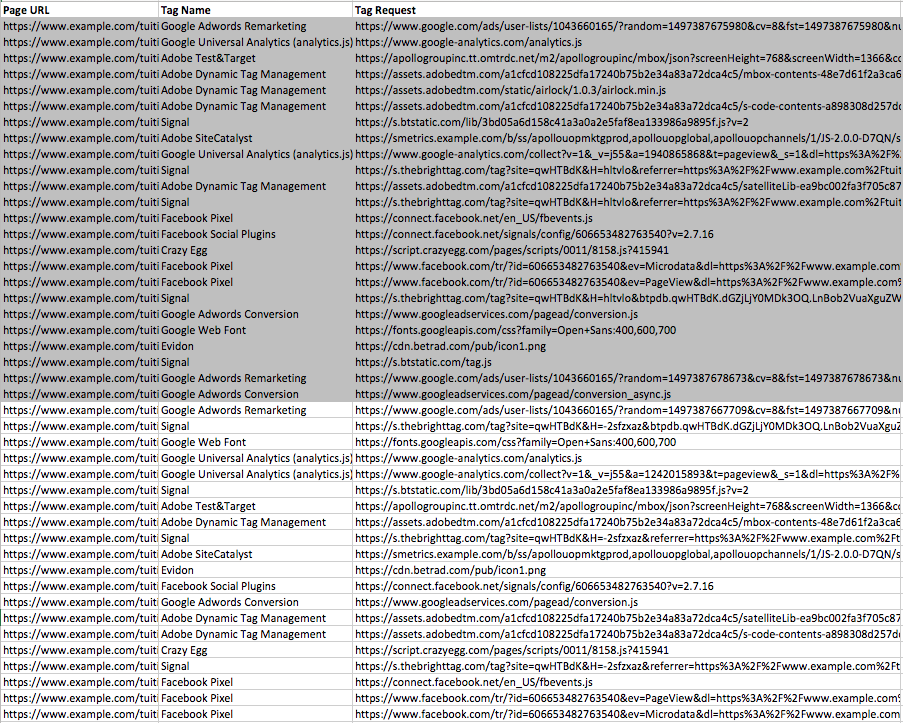
When running the scans to answer our top-level questions about what tags are present, how they are loading, and where they are, also collected should be the raw requests sent by each tag. These requests contain the data points passed by each tag.

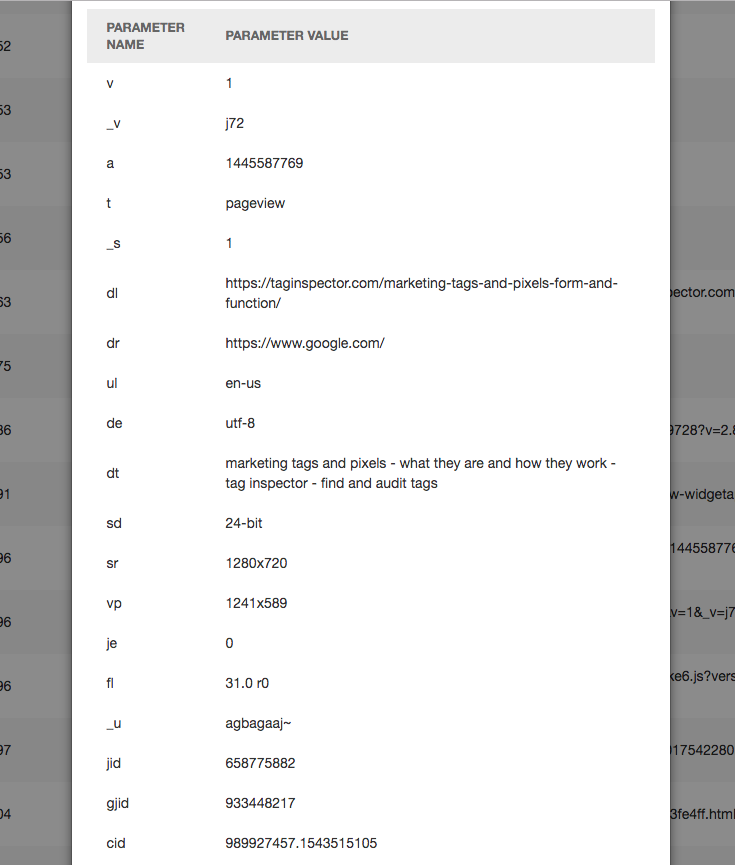
To make viewing these granular data points easier, you can leverage technology such as our Tag Inspector Realtime module. With Realtime, you can see all of these requests parsed out in an easily readable format.

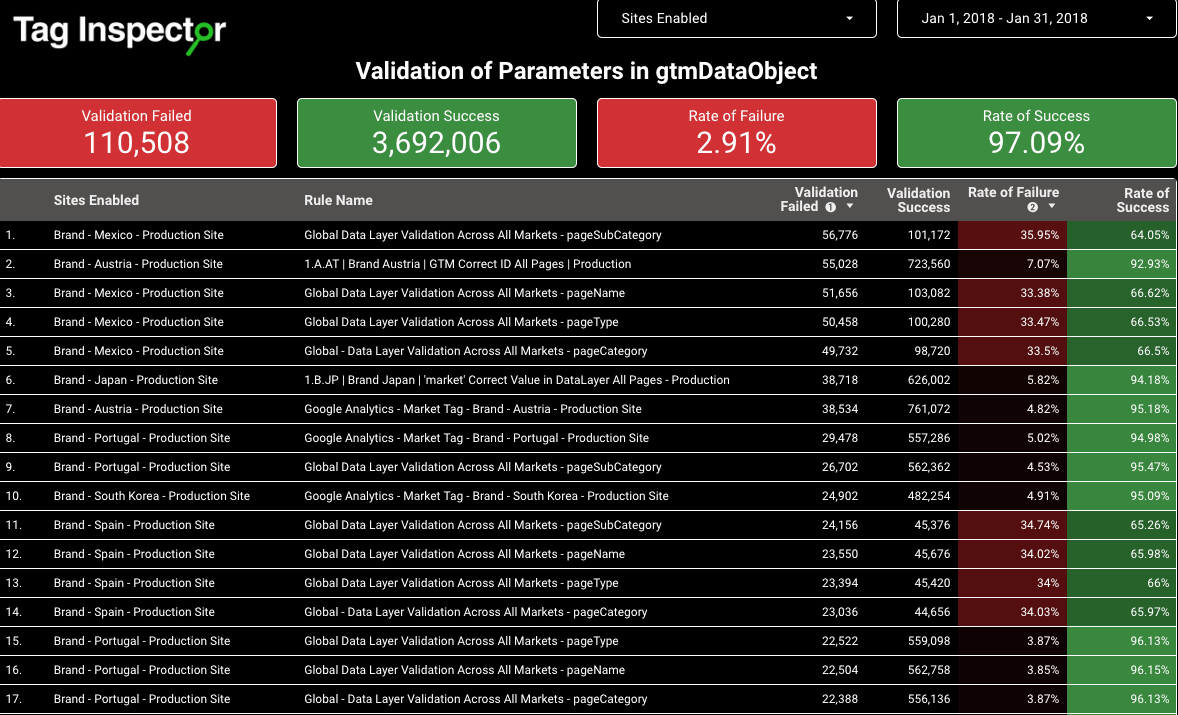
Understanding the collected data is first important to validate your measurement strategy for analytics and media platforms. If you already have a measurement strategy/solution design documented in your organization, input the requirements as Validation Rules within your auditing platform to automate the process of identifying any errors or omissions:

If you do not have a measurement strategy in place, you should create one! Use the audit outputs to get a better understanding of where you stand today. Take this understanding to your business stakeholders and discuss their business goals to build on top of the architecture that’s in place today.
The second part of understanding the data collected by each platform is to ensure you are not in violation of GDPR or other Privacy regulations in your industry. For a deep dive into Tag Auditing for purposes of GDPR and Privacy, check out our full guide!
To summarize what is important in the process, however, you need to understand the following questions for each platform:
- What data is collected?
- Is any of the data collected considered PII or Personal Data?
- If so, what is the legal basis for collecting and processing that data? Are the proper technical and process protections in place to ensure security?
- How is the data used? And what is the effect on the user? Is this allowed under the regulations in place?
- How long is the data stored and is this compliant?
- Are all of the platforms collecting data (and the specific data collected, how it’s used, etc.) properly reflected in the Privacy Notice on the site?
Step Three: Performance Effect of Tags
At this stage, you have a good understanding of the tags loading on your site, how they are getting there, where they are, and the data being collected by each. The final step in the Tag Audit process is to evaluate the tag’s affect on page performance and user experience.
The basics of performance and tags is that a handful of metrics are those that indicate a higher risk to slowing the load time of pages. These are as follows:
- Tag Size: The total size of a tag and all subsequent calls. This is important to know the total amount that must be downloaded and run by a browser as a result of loading a particular platform.
- Tag Requests: The total number of requests sent by a tag that a browser must send and receive. Similar to above, it is important to note the total volume of requests for the tag in question along with all tags piggybacking or loading through that tag in order to evaluate the full effect.
- Tag Location: Where a tag is loading in the overall page load sequence. If a tag is not loading until after all content, images, and page content is loaded and rendered then it’s not going to have a chance to affect user’s perception of a page loading. If it’s a tag that is competing for browser resources with the content of your page, that presents a larger risk.
- Tag Latency: Many organizations start and end with this metric. The truth is that, due to asynchronous loading and a number of concurrent browser connections available, individual tag latency does not have much of a correlation with page load time. It’s important to note if a tag is loading synchronously or just dying (leading to that platform not loading). That said, it shouldn’t be the first thing evaluated when looking at tags and page performance.
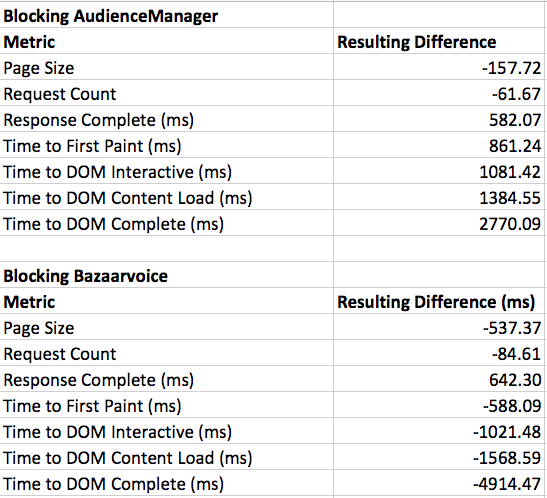
Many Tag Audit Platforms will be able to provide these types of metrics for each tag. All are available within the Tag Inspector Scan outputs used for the other sections of the Audit. The best way to truly evaluate the performance impact of each tag is to run simulations where each tag in question is removed so that true page performance changes can be evaluated. This can be done with Tag Inspector using the blocking functionality during a Scan.
To do this at a larger scale, Tag Inspector also offers the ability to run performance blocking audit Scans. With these, a Scan will be run to identify all of the tags loading on a number of pages of the website. From there, additional Scans are run blocking each of the tags found, individually, to see the actual effect on page performance when each is ‘removed’ and not loaded.

This type of analysis allows you to compare the median page load time changes under each scenario in order to identify the tags presenting the largest risk, which may be worth the effort to modify the deployment accordingly.
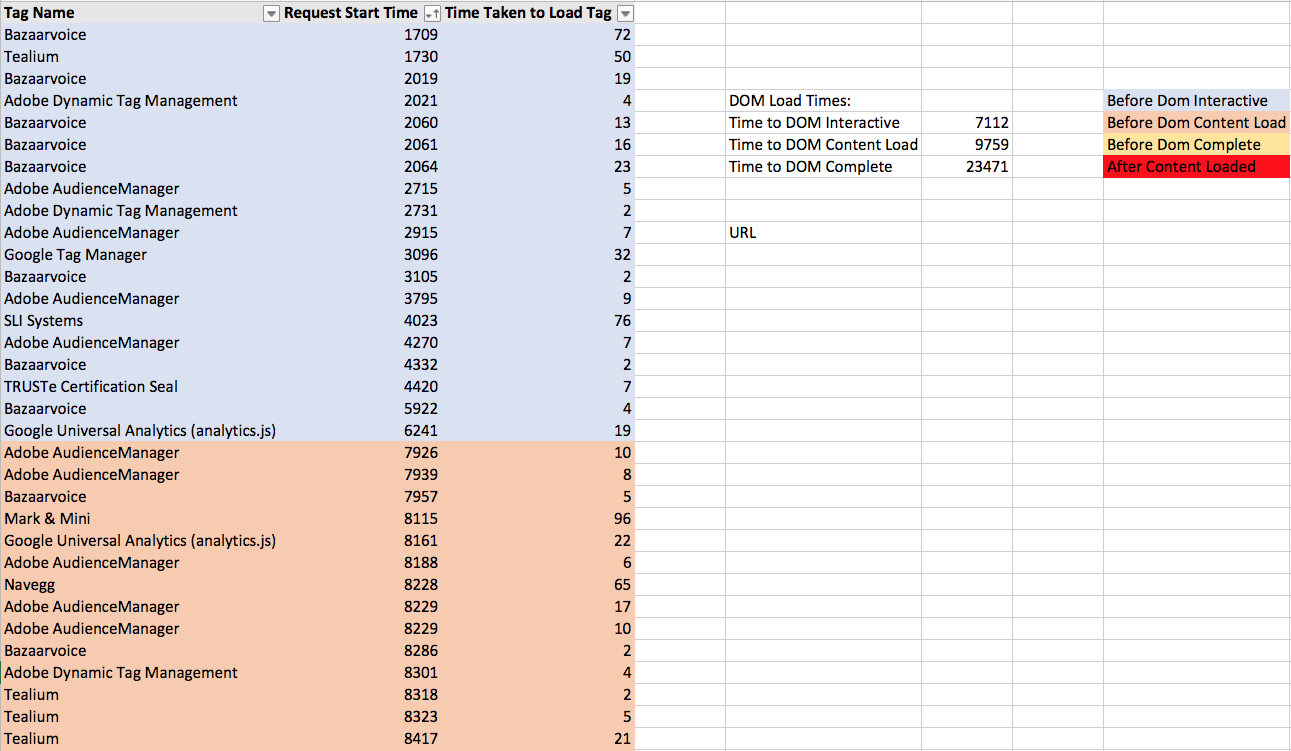
Additional reporting to consider when it comes to evaluating tags and their impact on performance is tag load location to identify those tags loading early in the page load sequence. Here’s an example output from Tag Inspector that helps shed light on these behaviors:

Next Steps
The Audit is the beginning of the journey to a solid Tag Governance Policy. The learnings from the Audit should contribute to a comprehensive Tag Policy outlining the tags allowed/not allowed to load on the site, data collection architecture, and tag architecture optimizations for performance considerations. All of these steps should be documented and organized for future reference related to overall tag deployment.
To learn more about the process of creating a Tag Policy and central Tag Governance Documentation, check out our series on Tag Governance Policy and our webinar on the same topic.
As always, please let us know in the comments below if you have any questions or if you would like to learn more about a specific part of the Tag Audit process!

