Your site’s load time and overall performance impact your business on many different levels. It’s not an exaggeration to say that a slow site could make or break your business.
On the surface, site speed affects your bounce rate, average time spent on your site and conversions. According to Kissmetrics, “47 percent of consumers expect a web page to load in two seconds or less, and a one second delay in page response can result in a seven percent reduction in conversions.”
But when you look at the big picture, it affects much more, including your profitability, brand reputation, and search rankings, among other factors.
Needless to say, it’s important to do everything within your power to make your website lightning-quick and ensure a seamless UX. Here’s how.
The Implications of Not Having Your Site Optimized
Slow speed and poor performance can have a host of adverse consequences. You can lose a large percentage of would-be visitors before they have the chance to explore your site.
More specifically, not having your site optimized:
- Hurts the UX – You could make the argument that load time and performance are the most critical aspects of the UX. Every second a visitor has to wait for your site to load, the UX diminishes.
- Can lower your search rankings – SEO expert Brian Dean of Backlinko explains that load time is a significant SEO ranking factor, and pages on fast-loading sites significantly outrank those on slow-loading sites.
- Lowers conversions – Kissmetrics also reports that 40 percent of visitors will abandon a site that takes longer than three seconds to load. So it’s no surprise that your conversions can take a hit.
- Reduces sales – Lower conversions obviously translate into fewer sales. The disturbing thing is that many would-be buyers will turn to your competitors instead.
- Diminishes revenue – In the long run, these issues negatively impact your revenue and can stunt your company’s long-term growth.
Case Studies
Let’s take a look at some specific examples of brands that initially had sluggish sites but made the necessary adjustments to accelerate load time – and the impact those adjustments had.
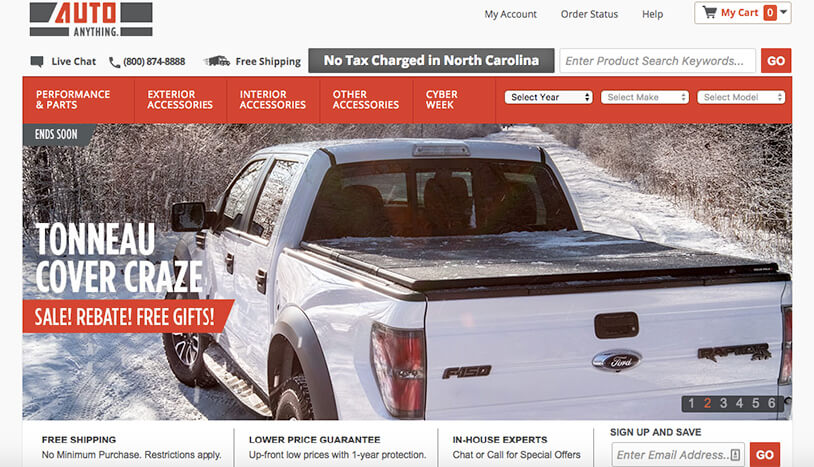
Case Study #1 – Automotive Parts Company AutoAnything

Back in 2012, AutoAnything wasn’t satisfied with their current website response time and page load time. As a result, they decided to invest in an application performance management (APM) software called dynaTrace.
The results were impressive. AutoAnything was able to cut their website response time and page load times in half. In turn, they experienced a 13 percent increase in sales.
According to AutoAnything’s Chief Technology Officer Parag Patel, “dynaTrace exposed some serious bottlenecks in our Web app. With the tools dynaTrace provides, we were able to immediately drill down to the root causes and resolve issues quickly.”
Case Study #2 – Online Automotive Resource InsideLine.com

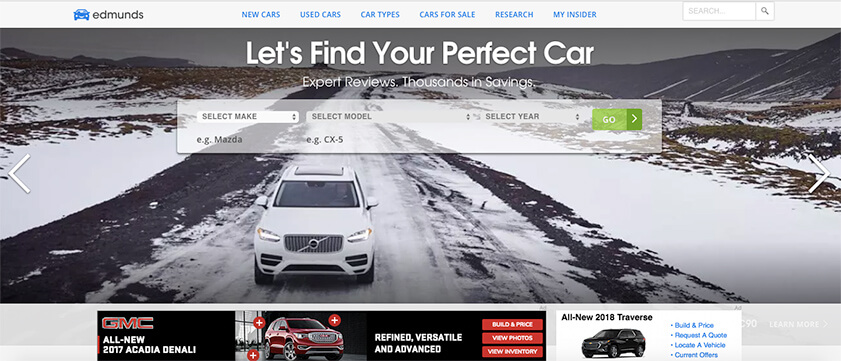
Another example is Edmunds.com, an online resource for automotive information.
Edmunds wanted to improve the load time for one of its web properties, InsideLine.com. More specifically, they wanted the pages to load in less than 1.5 seconds, while simultaneously providing richer content by adding photos, videos and interactive elements.
After a considerable amount of trial and error, Edmunds was able to decrease the load time of the homepage from 9 seconds to just 1.6 – a difference of 7.4 seconds. This allowed them to increase their number of pageviews by 17 percent and their ad revenue by 3 percent.
Obviously, improving your site’s speed and performance can have some profound benefits. It’s all about zeroing in on what’s holding your site back.
Identifying Issues
The first thing you need to do is identify which specific issues are affecting your site. You can accomplish this by using tools such as The Pingdom Website Speed Test and Think With Google for mobile UX. Each one will provide you with performance insights so you’ll know how your site compares to others and which specific areas you need to address.
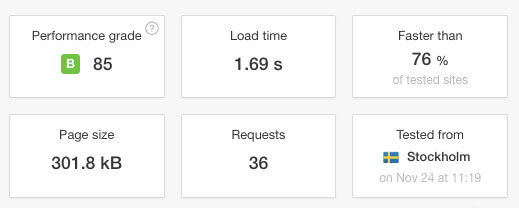
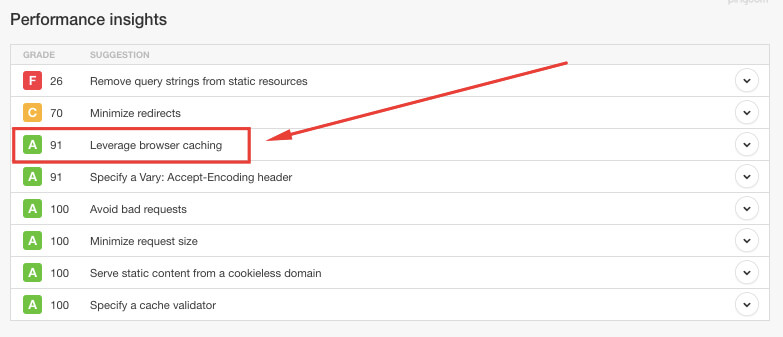
After running a test on Pingdom, you’ll get the results, which look like this:


Scroll down and you’ll get even more information on things like:
- Response codes – The number of times an HTTP request was successfully completed
- Content size by content type – The size of content like CSS, plain text, HTML and images
- Requests for content type – The number of HTTP requests each type of content received
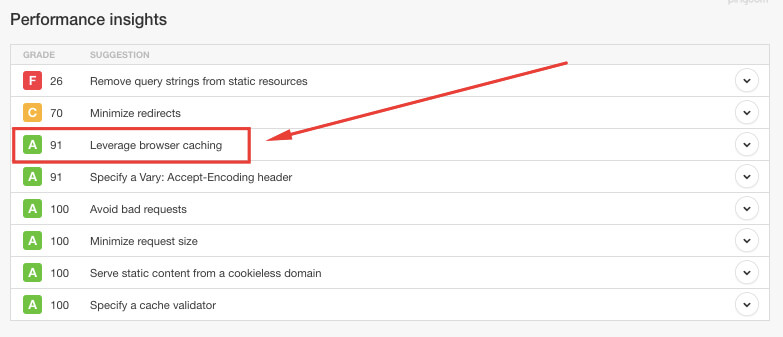
This will give you a rundown of how your site stacks up against other sites and which areas need your attention the most. For this site, it’s clear that removing query strings from static resources would be the top priority, and minimizing redirects would be second.
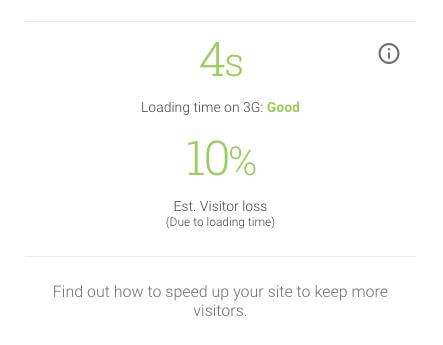
Now let’s talk mobile. Think With Google is a great tool for testing your mobile speed.
This is important because, according to Google, “61 percent of users are unlikely to return to a mobile site they had trouble accessing, and 40 percent will visit a competitor’s site instead.”
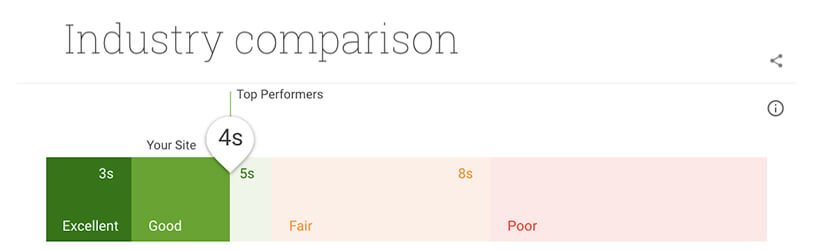
After running a test, you’ll get results that look like this:



Click on “See top fixes” to get the details on what could use improvement.
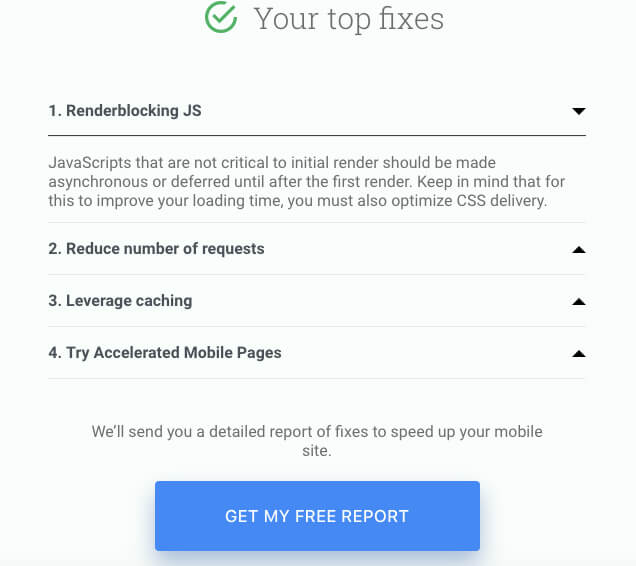
You’ll then see this information:

This page will give you the basics on which fixes would be best for your mobile site. Or if you want a detailed report, just click on “Get My Free Report,” and Google will send it to you via email. Be sure to save this data so you can use it for comparison later on.
Identifying which specific issues are hurting your site’s speed and performance is essential because it pinpoints areas for improvement. That said, we’ve compiled solutions for some of the most common issues you’ll see below.
1. Use a Speed-Optimized Theme
If you’re a WordPress user, you can often improve your site’s performance by simply installing a theme that’s optimized for speed. This tends to be a good route if you lack coding knowledge.
Check out this resource from ColorLib to find 20 of the fastest-loading WordPress themes.
2. Leverage Browser Caching
If you’re unfamiliar with the term “caching,” it involves placing data in a cache, which is a temporary storage area on your hard disk.
Whenever you return to a page you’ve recently looked at, your browser can grab that data from the cache instead of the original server, thus saving time and reducing the burden of additional traffic on the network.
This is a big part of accelerating load time and is something you’ll commonly see on website speed tests.

Our example site is already leveraging browser caching. But if your site isn’t, you’ll want to change that.
One of the easiest ways to go about this is to install the W3 Total Cache plugin on WordPress. It’s by far the most widely-used caching plugin and has over one million active installs.
Here are some of its benefits according to the developer:
- Improvements in search engine results page rankings, especially for mobile-friendly websites and sites that use SSL
- At least a 10x improvement in overall site performance
- Improved conversion rates and site performance, which affect your site’s ranking on Google
- “Instant” repeat page views: browser caching
- Optimized progressive render: pages start rendering quickly and can be interacted with more quickly
- Reduced page load time: increased visitor time on site; visitors view more pages
- Improved web server performance; sustain high traffic periods
- Up to 80 percent bandwidth savings via minify and HTTP compression of HTML, CSS, JavaScript and feeds
It’s completely free. Just install and activate it on WordPress, and you’re ready to go.
Platforms like CloudFlare and CloudFront also offer caching as one of their optimization features. For instance, CloudFlare offers local storage caching for modern browsers and mobile devices to efficiently cache the objects on your site.
You can learn more about caching through this resource.
3. Minify Resources
When creating a website, developers will often use spaces, line breaks and indentations to make it more readable and to communicate with other developers more effectively. While this is helpful for reading code, it can end up making the web page longer and clunkier, which can reduce its speed.
A simple way to fix this is to “minify resources,” which makes coding languages like HTML, CSS and JavaScript more lean to increase load time. This is accomplished by converging code to make it more “lightweight.”
Again, there’s a plugin for that. Try Autoptimize or Fast Velocity Minify.
You can also use this resource from Google to minify HTML, CSS and JavaScript, or you can minify code directly with Minify.org.
4. Compress Images
A big part of providing a great UX is to include plenty of high-quality images. In fact, 37 percent of marketers report visual marketing as the most important form of content.
Visual-centric content tends to look good and really resonates with visitors. There’s just one problem – it can make your site sluggish.
One way around that is to compress your images to strip away bulky information and reduce the file size without compromising quality. WP Smush is the perfect plugin for this and has over 900,000 active installs to date.
It works by automatically scanning and compressing every image you upload so your site loads faster and runs more efficiently.
If you’re not on WordPress, try the following resources:
- TinyJPG – Works for JPG and PNG files
- Compress JPEG – Works for JPG/JPEG files
- Compressor.io – Supports JPEG, PNG, GIF and SVG files
5. Fix Broken Links
No one likes broken links. Not only do they disrupt the UX and annoy visitors, they can also slow down your site. However, it would be unrealistic to expect that your site will never have any broken links.
Checking for them manually is an onerous process, especially if you have a large site. But fortunately, you can install a plugin like WP Broken Link Checker to take care of it for you.
Once it’s installed, it will monitor links (and missing images and redirects) across your site and detect any that don’t work. From there, you’ll be notified via email or your WordPress dashboard so you can make the necessary adjustments.
Or you can use a tool like the Online Broken Link Checker. Simply enter your URL, and it will scan your site and provide you with a free report.
6. Use GZIP Compression
GZIP compression is a practice that compresses files so they use less bandwidth. By making files smaller, you’ll see improved speed and performance for your visitors.
Many sites already utilize it. You can see if your site does by visiting CheckGZIPCompression.com.
Just enter your URL in the search box:

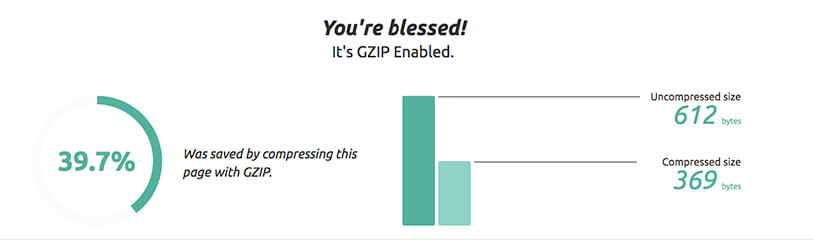
Then hit enter and the results will pop up:

Fortunately for this site, it’s GZIP enabled. But if your site isn’t, you can learn how to enable by visiting this resource.
If you use WordPress and want a shortcut, you can always install the Check and Enable GZIP Compression plugin.
7. Use a Tag Management System (TMS)
Each tag you place on your site makes an external request to an outside resource. If that resource is slow in responding, it can adversely impact your site’s speed and performance. More tags can equal a more sluggish website load time.
A TMS is an effective solution because it condenses all of your tags into a single JavaScript request. It also does this asynchronously, meaning that your site can load independently while the request is being made.
This ensures that your site loads quickly regardless of how long it takes a tag to load.
Tag Inspector is a tag audit platform that not only boosts data quality but also optimizes the performance of your site.
8. Consider Dedicated Hosting
Finally, you may want to switch to dedicated hosting if you’re currently using shared hosting and aren’t happy with the results. Although the costs are higher, you’ll have your own dedicated server, which can translate into faster load time.
That’s because you don’t have to deal with the traffic surges and fluctuations that occur on other sites. While this may be overkill if you have a low volume of traffic, it can be a huge advantage if you consistently have high traffic volume.
Monitor the Results
After making improvements to your site, you need to monitor the results. This will let you know how big of an impact your fixes have had or if there’s anything else left to address.
Start by comparing the new results of Pingdom and Think With Google against the original results to see what the differences are.
You can also use Google Analytics to examine:
- Bounce rate – Your bounce rate should decrease if your site is faster
- Pageviews – These should increase
- Average session duration – This should increase as well
Compare the time period prior to improvements with the time period after improvements to see how they stack up.
Conclusion
Time is literally money when it comes to website speed and performance. These two factors heavily impact your traffic volume, UX, conversions and profitability.
If your site is anything less than lightning-quick, you’ll want to make the necessary improvements right away. As long as you address the right areas, you can shave off some considerable load time, make your visitors happier and increase their odds of ultimately buying.
Which areas of your site’s speed and performance are you most concerned with? What are you doing to address the issues? Let us know in the comments below:
